Page 141 - Viva ICSE Computer Studies 7 : E-book
P. 141
Adding Buttons
Once all the details in a form are entered, the form needs to be cleared for another set of
information to be entered.
The data entered earlier has to be stored somewhere and sent to the server for further use.
For this purpose, two predefi ned buttons are commonly used. These are Submit and Reset.
Submit Button
On clicking the Submit button, the data in all the fi elds is sent to a server. The data is sent as a
series of name and value pair.
Syntax: <input type = “submit” value = “send”>
The Type specifi es the button used and Value specifi es the data entered by the user.
Reset Button
The Reset button clears all the content and sets the default values for all the form elements.
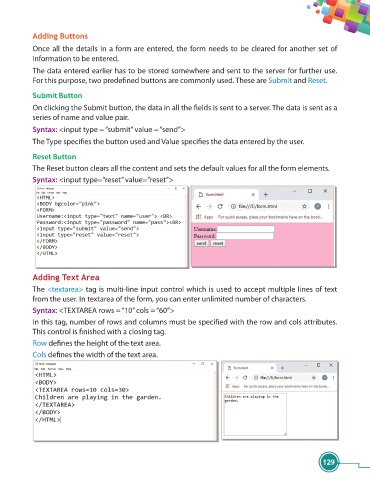
Syntax: <input type=”reset” value=”reset”>
Adding Text Area
The <textarea> tag is multi-line input control which is used to accept multiple lines of text
from the user. In textarea of the form, you can enter unlimited number of characters.
Syntax: <TEXTAREA rows = “10” cols = “60”>
In this tag, number of rows and columns must be specifi ed with the row and cols attributes.
This control is fi nished with a closing tag.
Row defi nes the height of the text area.
Cols defi nes the width of the text area.
129