Page 127 - Viva ICSE Computer Studies 7 : E-book
P. 127
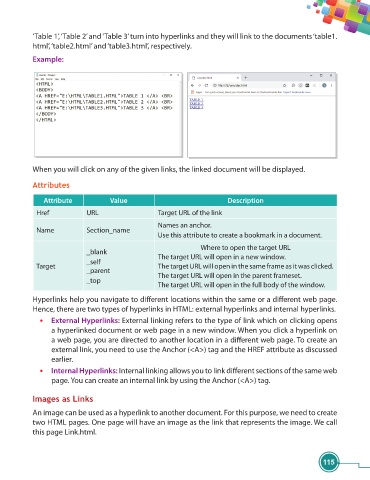
‘Table 1’, ‘Table 2’ and ‘Table 3’ turn into hyperlinks and they will link to the documents ‘table1.
html’, ‘table2.html’ and ‘table3.html’, respectively.
Example:
When you will click on any of the given links, the linked document will be displayed.
Attributes
Attribute Value Description
Href URL Target URL of the link
Names an anchor.
Name Section_name
Use this attribute to create a bookmark in a document.
Where to open the target URL
_blank
The target URL will open in a new window.
_self
Target The target URL will open in the same frame as it was clicked.
_parent
The target URL will open in the parent frameset.
_top
The target URL will open in the full body of the window.
Hyperlinks help you navigate to diff erent locations within the same or a diff erent web page.
Hence, there are two types of hyperlinks in HTML: external hyperlinks and internal hyperlinks.
• External Hyperlinks: External linking refers to the type of link which on clicking opens
a hyperlinked document or web page in a new window. When you click a hyperlink on
a web page, you are directed to another location in a diff erent web page. To create an
external link, you need to use the Anchor (<A>) tag and the HREF attribute as discussed
earlier.
• Internal Hyperlinks: Internal linking allows you to link diff erent sections of the same web
page. You can create an internal link by using the Anchor (<A>) tag.
Images as Links
An image can be used as a hyperlink to another document. For this purpose, we need to create
two HTML pages. One page will have an image as the link that represents the image. We call
this page Link.html.
115